This support article pertains to the SiteNow v1 platform. Click here for SiteNow v2 documentation.
Creating content is the most important part of building a website. On SiteNow, creating and managing content is easy with the shortcut toolbar's 'Add content' and 'Find content' buttons.
Creating a Basic Page
- The first step in creating a node (article, event, basic page, etc.) is to click 'Add content' in the shortcut toolbar.
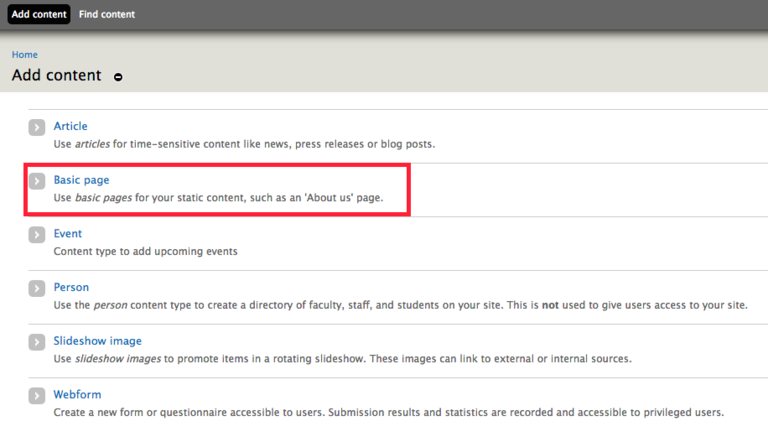
You should see a screen like this, which lists the types of content you may create. Select 'Basic Page' to get started.

You will be required to enter a title for your page. There will also be a box for a description (the body of your page).

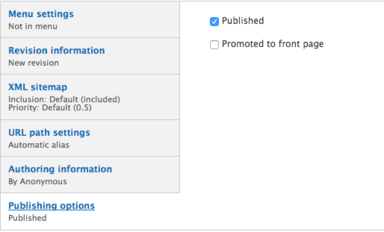
- Once you're finished with these steps, you will be provided with additional editing options.
- Remember to click 'Save' at the bottom of the page when you are finished entering information.
Creating an Article
- Start by clicking 'Add content' in the shortcut toolbar.
- Select 'Article' at the top of the resulting screen.
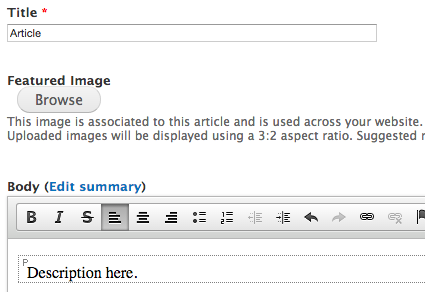
You will be required to enter a title for your article. Beneath this, you have options to add a featured image and the content of the article in the 'Body' section.

- To add a featured image, firstly click on the 'Browse' button.
- Note: featured images must be less than 4 MB and formatted as a png, gif, jpg, or jpeg.
You have two options for selecting an image. Firstly, you can choose one from your computer by clicking 'Choose file.' Or, you can click the 'Library' tab in the upper right-hand corner and select an image that is already uploaded onto your site.


Once you've selected an image, click 'Upload' and then you will be directed to another page, to enter a title for your image, as well as alternative and title text. Alternative text, as it says below the corresponding box, is used by screen readers, search engines, and when the image cannot be loaded. As accessibility is a priority for University of Iowa websites, it’s important to enter alternative text describing the picture you have included. Title text is shown when a user hovers their mouse over an image. Some webmasters see no difference between the title text and alternative text, and may even choose not to include title text. Others make their title text short and concise, functioning as an actual title. It depends on the preference of the website builder.

- Once you've finished with these items, click 'Save' and your image will be included.
- You may, however, be directed to crop the image. To do this, firstly press the 'Crop' button below the uploaded image.
The quickest, easiest way to crop is to click 'Maximize Selection' in the bottom right hand corner of the resulting screen.

- After this, click 'Save,' and your image will be cropped and usable.
- To add a featured image, firstly click on the 'Browse' button.
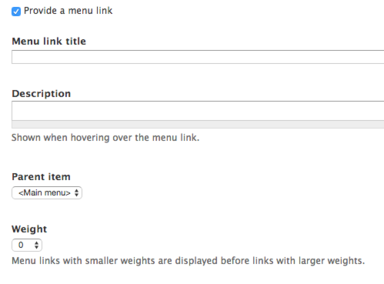
- Once you're finished with these steps, a common option is to create a menu link for this page. See Creating a menu link to a page for more information.
- Remember to click 'Save' at the bottom of the page when you are finished entering information.
Creating an Event
1. Start by clicking 'Add content' in the shortcut toolbar.
2. Select 'Event' in the middle of the resulting list.
3. You will be required to enter a title for the event. You can also enter an Event Type (using previously created taxonomy terms), as well as date and time information (in the 'Event Date' section)
- To make the event last all day, you can select 'All Day' at the top of the 'Event Date' section
- You can make the event repeat annually (a holiday event, for example) by clicking 'Repeat' at the bottom
- If you want the event to be featured on the front page of your site (by clicking 'Promote to Front Page' in 'Publishing Options' at the bottom), you'll need to make sure it is set for a time in the future. SiteNow will not promote events that have already happened.

4. After you've entered the description for your event, you can provide an address (this is optional). Under the section marked 'Event Location,' click the 'Country' dropdown menu to select te United States. Doing this will pull up several text boxes where you can enter the event's address.

5. Remember to click 'Save' at the bottom of the page when you are finished entering information.
Creating a Person
1. Start by going to 'Add content' on the shortcut toolbar.
2. Near the bottom of the resulting list, click 'Person.'
3. You should see a screen similar to the one shown in the picture below.
- There are firstly boxes to enter the person's first and last name.
- There is a place to add a photo of the person (remember to use alternative text).
- Below the photo section, you may enter the person's position.
- You may also select a 'Department' and a 'Person Type' for your person (this is optional). These are references to taxonomy.

4. Once you've finished entering that information, you can also add their phone number, website, email address, and office address. In addition, you can choose a file to upload as a résumé. This will appear as a link on the person's page.

5. Remember to click 'Save' at the bottom of the page when you are finished entering information.
Creating a Slideshow Image
1. Start by clicking 'Add content' in the shortcut toolbar.
2. Near the bottom of the resulting list, select 'Slideshow Image.'
3. You should see a page with various options.
- Firstly, you are required to enter a title.
- Below this, click 'Browse' to access the image you want to use. Note: slideshow images must be less than 4 MB and formatted as a png, gif, jpg, or jpeg. The minimum size is 600x215 pixels, while the maximum size is 2000x2000 pixels.
You have two options for selecting an image. Firstly, you can choose one from your computer by clicking 'Choose file.' Or, you can click the 'Library' tab in the upper right hand corner and select an image that is already uploaded onto your site.


- Once you've selected an image, click 'Upload' and you will be directed to another page. Here you can enter a title for your image, as well as alternative and title text. Alternative text, as it says below the corresponding box, is used by screen readers, search engines, and when the image cannot be loaded. As accessibility is a priority for University of Iowa websites, it’s important to enter alternative text describing the picture you have included. Title text is shown when a user hovers their mouse over an image. Some webmasters see no difference between the title text and alternative text, and may even choose not to include title text. Others make their title text short and concise, functioning as an actual title. It depends on the preference of the website builder.
- Once you've finished with these items, click 'Save' and your image will be included.
- You can also provide a URL for the picture to link to (embedding a URL redirect within the picture). To do this, add a title for the link (what will show up on the button users click on to access the link) and the specific URL you wish to redirect users to.

4. Below these options there is a dropdown menu for the Category of the image. This is referring to the Slideshow Image Category taxonomy. You can click the blue text below to create a new category term that will then appear in the dropdown menu.

5. If you want the slideshow image to show up on the front page of your site, you'll need to scroll down to 'Publishing Options' near the bottom of the page and click the box to the right reading 'Promoted to Front Page.'

6. Remember to click 'Save' at the bottom of the page when you are finished entering information.