This support article pertains to the SiteNow v1 platform. Click here for SiteNow v2 documentation.
Menu links to an anchor on a page can be used to take visitors to a specific section of a page.
- Insert an anchor on the desired page following the directions in the Creating an anchor tag section of the Creating links tutorial. Make a note of the anchor name and the number after "node/" in the URL of the page while you are editing, because you will need this information.


- Click on 'Structure' in the admin toolbar and then click on the 'Menus' link.
- Click 'add link' for the menu you’d like to add a link to.
- Enter the text for the link in the 'Menu Link Title' field.
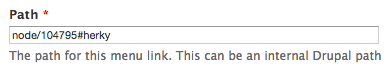
- In the "Path" field, enter "node/[number]#[anchor name]", where [number] and [anchor name] are the values from step 1.

- Click the 'Save' button at the bottom of the page to implement the menu link.