This support article pertains to the SiteNow v1 platform. Click here for SiteNow v2 documentation.
You can embed content from providers like Flickr, YouTube, and other social media sites, on your pages. To do this, you need to know what URL to give the Media Browser to use the oEmbed service of the provider’s site. This differs between providers. Below is a list of providers and instructions about how to add its content to your site.
If you have need to include a service not listed below, please contact the ITS Help Desk.
To Begin (All Providers)
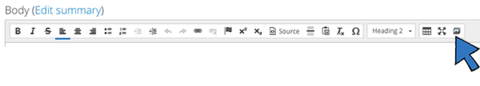
- Go to the edit tab of a page or node. In its WYSIWYG editor, click on the Media Browser icon.

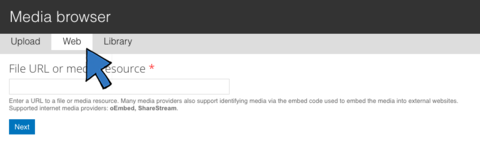
- Open the Web tab.

- Enter the File URL of the content you wish to display. To determine what that is, find the provider in the section below and follow the instructions specific to that provider.
- Open Facebook in your web browser. Open the desired post; this can be done by clicking on the post or image.
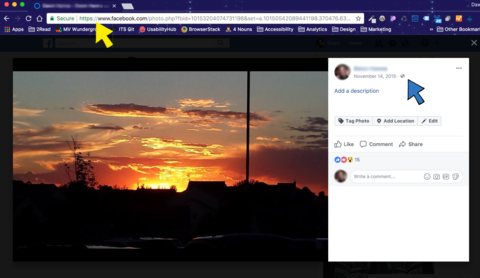
- To share a Facebook post, it must be set to “Shared with: Public.” You can tell a post is public by the world icon after the post date, noted by the blue arrow in the screenshot below.

- Copy the web address from your browser, noted by the yellow arrow in the screenshot above. The URL should be in a format similar to one of the following:
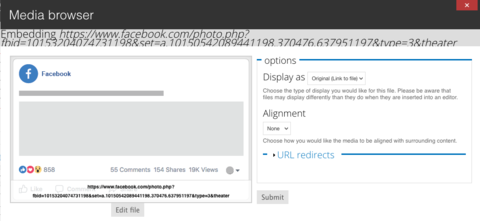
- Paste the Facebook post’s web address into the File URL field and click .

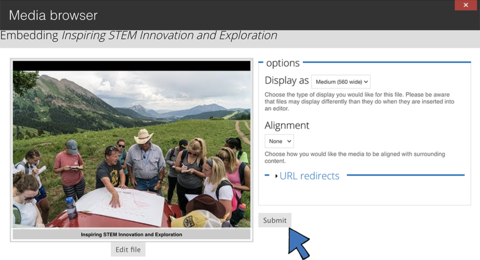
- The next Media browser dialogue screen will show a Facebook post placeholder. You will not see the desired post here. Select the Alignment of the post as None, Left, Right, or Center. Then click .


- In the WYSIWYG box, you will again see the Facebook placeholder image. To see the post, you will need to Save or Preview your content. The post will appear on your page, similar to the post below.

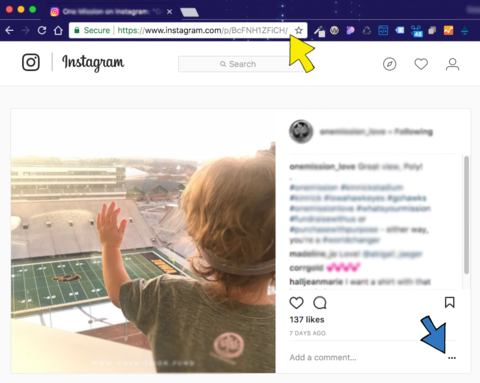
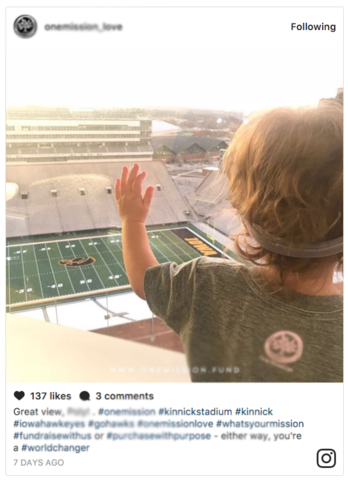
- Open Instagram in your web browser. Open the Instagram post to embed on a page of its own. To do this, click on the ellipsis (…), noted by the blue arrow in the screenshot below and choose “Go to post”.

On the post’s page, the only content will be that of the picture and its comments. - Copy this page’s URL and paste it into the File URL field of the Media browser, then click . The URL should be in one of the following formats:

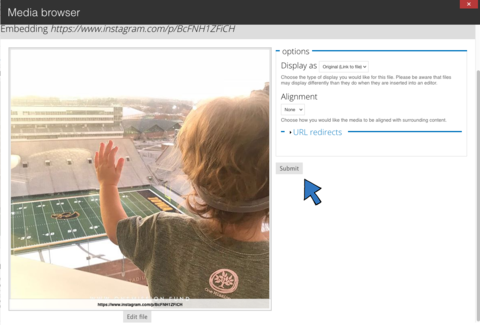
- The next Media browser window will preview the Instagram image and allow you to select the alignment of the image as None, Left, Right, or Center. Click .


- In the WYSIWYG box, you will again see just the Instagram image. To see the full post, you will need to Save or Preview your content. The post will appear on your page, similar to the post below.

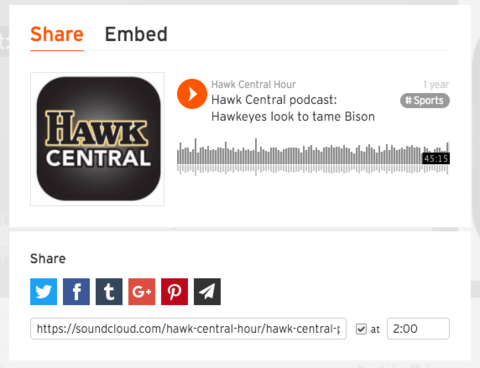
- To add a track or podcast from SoundCloud, open the page for the piece you want to share. Click on then copy the URL provided, optionally including a starting point time in minutes:seconds.


- Paste the URL to the File URL field and click . The URL should be in one of the following formats:

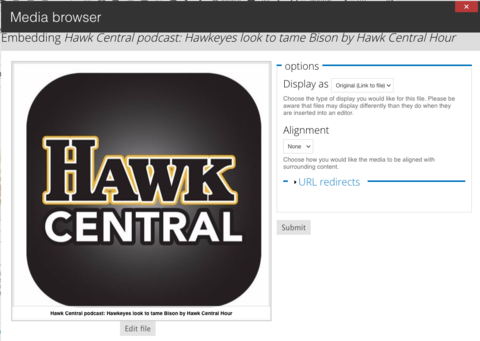
- The image associated with the program, station, or profile from SoundCloud will be in the file preview. You can set Alignment to None, Left, Right, or Center. When finished, click .


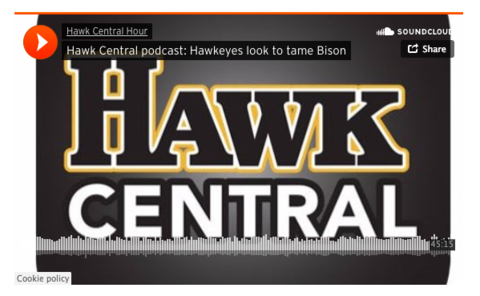
- As in #6, only the image will appear in the WYSIWYG editor. You will need to Save or Preview the content to see the SoundCloud player.

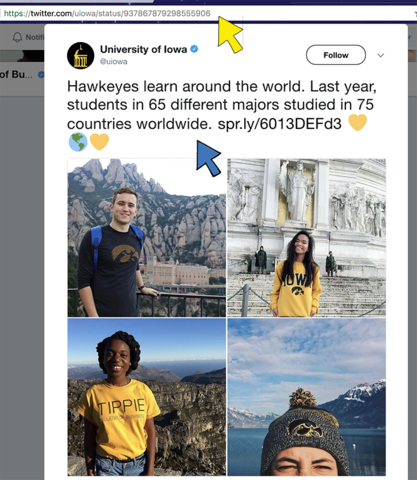
- To get a Twitter tweet’s, or post’s, URL, open the tweet on a page of its own. To do this, click on the content of the post. The Twitter feed and background of the page will gray out when the individual post is opened.

- Copy the URL from your browser and paste it into the File URL field of the Media browser, and click . The URL should be in one of the following formats:

- http://twitter.com/*/status/*
- https://twitter.com/*/status/* (as in the example)
- http://twitter.com/*/statuses/*
- https://twitter.com/*/statuses/*
- http://www.twitter.com/*/status/*
- https://www.twitter.com/*/status/*
- http://www.twitter.com/*/statuses/*
- https://www.twitter.com/*/statuses/*
- http://mobile.twitter.com/*/status/*
- https://mobile.twitter.com/*/status/*
- http://mobile.twitter.com/*/statuses/*
- https://mobile.twitter.com/*/statuses/*
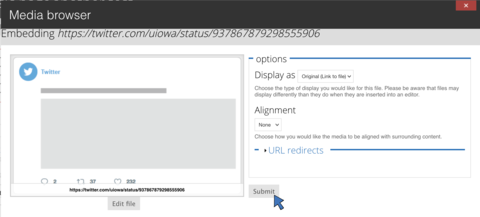
- The next Media browser dialogue screen will show you a twitter post placeholder. You will not see the desired tweet here. You can select Alignment of the post as None, Left, Right, or Center. Once selected, click .


- Back in the WYSIWYG box, you will again only see the twitter placeholder image. To see the post, you will need to Save or Preview the content. The tweet will appear on your page, similar to the post below.

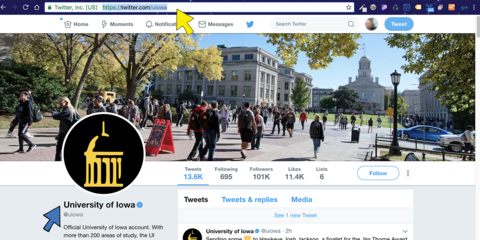
- To get a Twitter timeline’s URL, open the timeline you wish display. The most common format will be https://twitter.com/handle, with the handle being what you use to mention the account @handle. (To get a Twitter account's list or likes, go to those pages.)

- Copy the URL and put it into the File URL field, and click . The URL should be in one of the following formats:

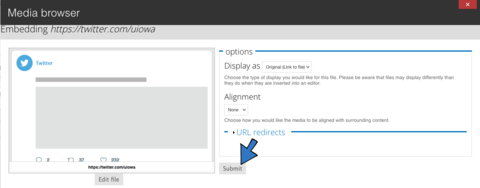
- The next Media browser dialogue screen will show you a twitter post placeholder. You will not see the desired Twitter timeline here. You can select Alignment of the post as None, Left, Right, or Center. Once selected, click .


- Back in the WYSIWYG box, you will again see the twitter placeholder. To see the timeline, you will need to Save or Preview the content node. The Twitter timeline will appear in your content, similar to the post below.

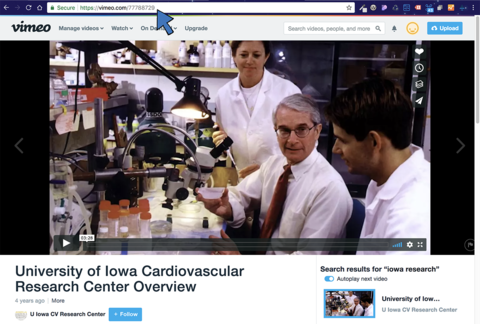
- Go to Vimeo in your web browser. Open the item you wish to embed.

- Copy the URL and put it into the File URL field, and then click . The URL should be in one of the following formats:

- http://vimeo.com/*
- https://vimeo.com/* (as in the example)
- http://www.vimeo.com/*
- https://www.vimeo.com/*
- http://vimeo.com/groups/*/videos/*
- https://vimeo.com/groups/*/videos/*
- http://www.vimeo.com/groups/*/videos/*
- https://www.vimeo.com/groups/*/videos/*
- http://vimeo.com/m/#/*
- https://vimeo.com/m/#/*
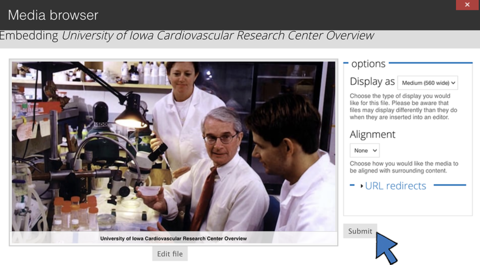
- The next Media browser dialogue screen will show you an image placeholder for the video. The video will not be playable in this view. You can select Alignment of the post as None, Left, Right, or Center. Once selected, click .


- Back in the WYSIWYG box, you will again see the image placeholder. To see the video, you will need to Save or Preview the content node. The Vimeo player will appear in your content, similar to the post below.

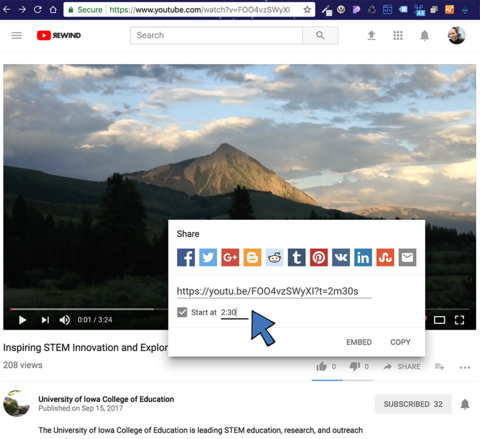
- To get the URL of the YouTube content you wish to embed, navigate to it. YouTube videos, users, profiles, and playlists can all be embedded. To embed a video, open the page of the video in YouTube. Copy the URL from your browser, or use the share button to embed the video with a starting point other than 0:00.

- Paste the URL of your choice into the File URL field, and click . The YouTube URLs should be in one of the following formats:

- http://*youtube.com/watch*
- https://*youtube.com/watch*
- http://*.youtube.com/v/*
- https://*.youtube.com/v/*
- http://youtu.be/*
- https://youtu.be/* (as in example)
- http://*.youtube.com/user/*
- https://*.youtube.com/user/*
- http://*.youtube.com/*#*/*
- https://*.youtube.com/*#*/*
- http://m.youtube.com/watch*
- https://m.youtube.com/watch*
- http://m.youtube.com/index*
- https://m.youtube.com/index*
- http://*.youtube.com/profile*
- https://*.youtube.com/profile*
- http://*.youtube.com/view_play_list*
- https://*.youtube.com/view_play_list*
- http://*.youtube.com/playlist*
- https://*.youtube.com/playlist*
- The next Media browser dialogue screen will show you an image placeholder for the video. The video will not be playable in this view. The image will either be the cover image of the video or an image from the start time specified. You can select Alignment of the post as None, Left, Right, or Center. Once selected, click .


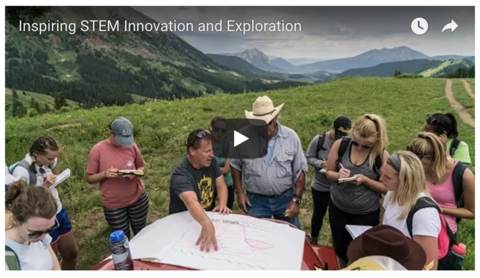
- Back in the WYSIWYG box, you will again see the image placeholder. To see the video, you will need to Save or Preview the content node. The YouTube player will appear in your content, similar to the post below.